【Gogleサーチコンソールのエラー表示改善】重複するメタデータを解消する方法
どうも、≪コデブMAX≫です。
今回、ブログを書く上で、どれくらいのアクセスがあり、どういった検索ワードで、ブログを見てくれているのかを、知る為に[Googleサーチコンソール]で、調べて見ようと思い、設定してみました。
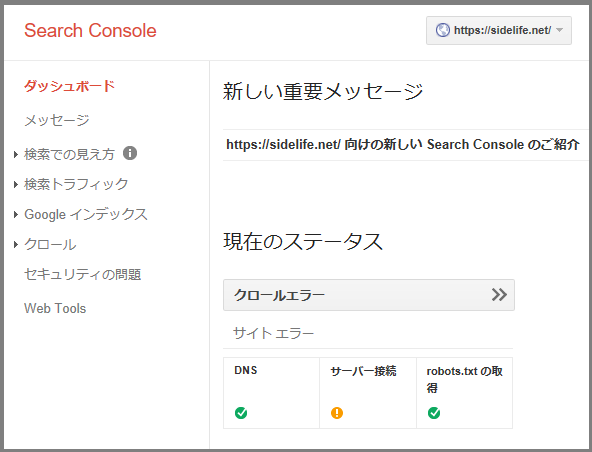
しかし、Search Console(サーチコンソール:旧ウェブマスターツール)を利用してみると、webサイトのエラー表示がある事を知りました。

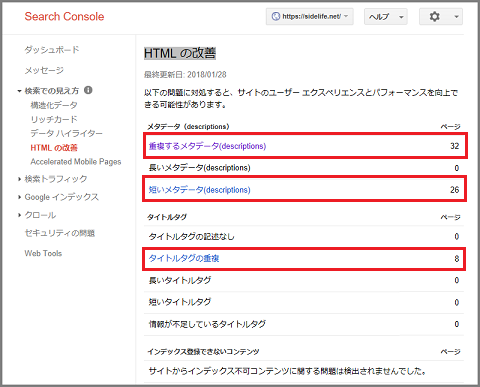
そこで今回、【HTMLの改善 クロールエラー サイト エラー】と言った問題を解決すべくガンバってみました。

〝Google Search Console〟にエラー表示されるという事は、検索ランキングに悪影響を及ぼす可能性がり、放置していると良いサイトと評価されず、検索ランキングから除外されてしまうのでは無いかと心配になり、Search Consoleのヘルプを確認すると、
これらの問題により、サイトがクロールまたはインデックスに登録されないわけではありませんが、これらに配慮することで、ユーザーの利便性が向上し、サイトへのトラフィックの増加につながる場合があります。たとえば、タイトルタグとメタデータ(description)のテキストは検索結果ページに表示される場合があり、内容を表す有益なテキストはユーザーがクリックする可能性が高くなります。
との事なので、とりあえず問題は無いようです。
さらにググってみると、HTMLの改善には、サイトのページが多い程、Googleのクロールが認識するまでに、時間がかかるとの事!
気になって結果を待たず、サイトを修正してしまうと、(さらに数週間)かかる様です。
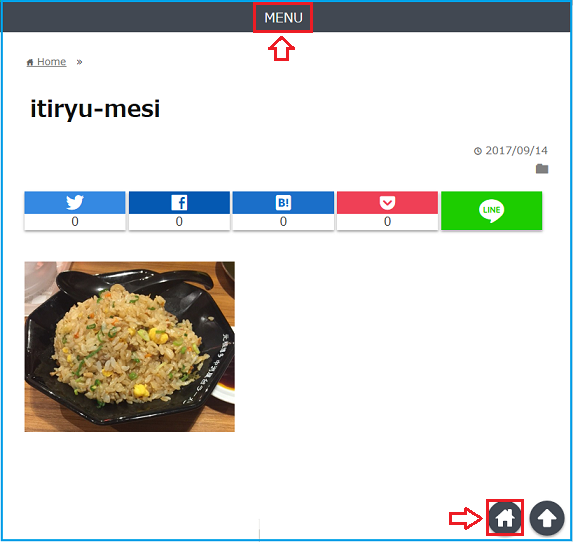
という事は、「httpからhttps」に変更したばかりなので、問題ないのかと思ったのですが、あと一点〝ユーザーの利便性〟と言う点が気になり、URLで検索すると、画像だけが表示される結果になっていました。

(MENUやホームボタン)は、表示されているものの、クリックされる確率は、すこぶる低いと思い、これはマズイかなと、良い方法が無いか調べた結果。
1つの原因が解りました、ワードプレスに画像をアップロードすると、自動的に画像のみの、URLが生成されるのですが、それをグーグルのクロールに認識され、インデックス(検索結果)に反映してしまった様です。
画像の添付ファイルのリンクを(検索結果)から消す方法をググってミルトン(もとい、 みると)
◎Googleの検索結果から削除するには、WordPressの裏メニュー「すべての設定」を開く
と言う記事を見つけました。
それによると、WordPRessには、裏メニューとやらが有り、ワードプレスに入室した状態で、所有するサイトの、URL(ドメイン名)の後に「wp-admin/options.php」と直接入力すると、裏メニューとやらが、開くらしい⁉
早速、試してみる事に!

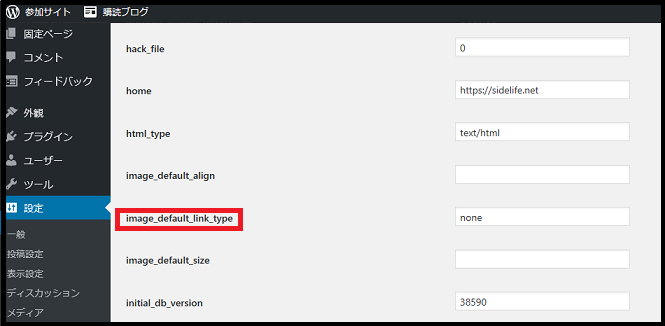
なるほど、開きました!
この「設定一覧」は、AからZまで順に並んでおり、「i」の列に「image_default_link_type」
という項目があり、その横の[デフォルト]入力欄に「file」と、なっていたら「none」と書き換え、一番下の「変更を保存」と言うボタンをクリックして設定を保存、と有るのだが、自分の場合、すでに変更されていました。
という事で、ここは飛ばして、次のステップに進んでみました。
Serch ConsoleからURLを削除する
Googleサーチコンソールに入室して、所有サイトのダッシュボードに入り、

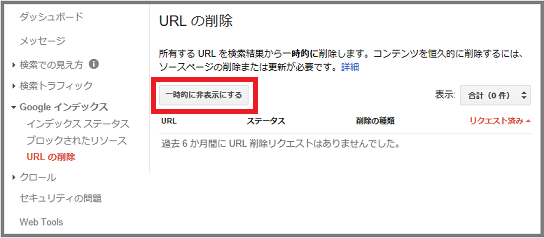
「Googleインデックス から URL の削除」をクリックして、次に「一次的に非表示にする」と記載された部分をクリックしました。

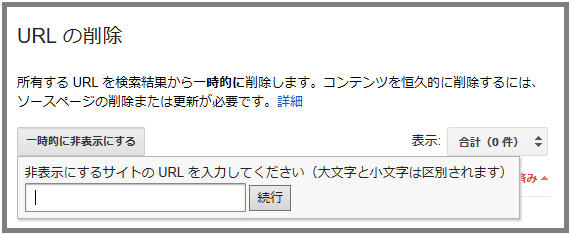
表示されたボックス内に、削除したいページのURLを入力し「続行」をクリックするとの事なので、一旦[HTMLの改善]へ戻り、

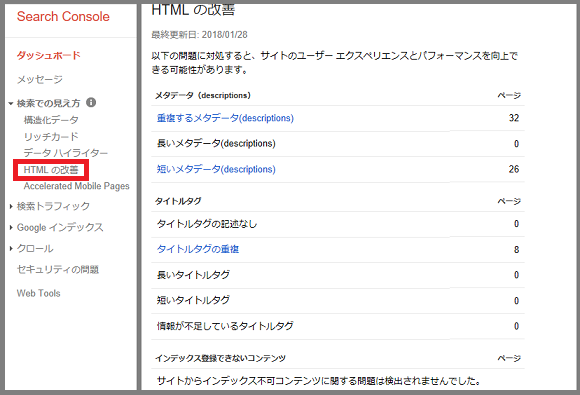
[HTMLの改善]から[重複するメタデータ(descriptions)]の項目をクリック

重複するメタデータの中から
・/?cat=/9
・/category/leisure-spot
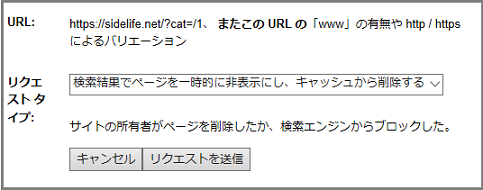
とある部分の[/?cat=/9]をコピペして、URL の削除に戻り「一次的に非表示にする」をクリックして[/?cat=/9]部分を入力し[続行]をクリックしてみました。

すると、「検索結果でページを一時的に非表示にし、キャッシュから消去」と出ているのを、そのままにして[リクエストを送信]をクリックしてみました。

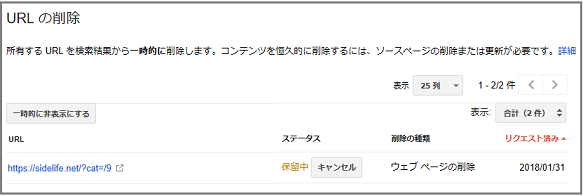
画面が変わり「所有する URL を検索結果から一時的に削除します。コンテンツを恒久的に削除するには、ソースページの削除または更新が必要です。」と文言が出てきました、これは上記ですでに終えているので、問題ないと思います。

「URLアドレス(/?cat=/9)を削除の対象に追加しました。」というメッセージが、左上に表示されていますが、項目では、まだ[保留中]になっている為、検索すると表示されています、ググったサイトには「検索結果から該当のページが削除されます」とあるので、数日待ってみる事にしました。
ちなみに[Serch ConsoleのURLの削除]では「所有する URL を検索結果から一時的に削除します。コンテンツを恒久的に削除するには、ソースページの削除または更新が必要です。」と明記されているので、一定期間が過ぎると、検索結果にまた反映されてしまうという事になるかもしれません、
復活しても安心する為に、ワードプレスにプレグインを入れておきました。
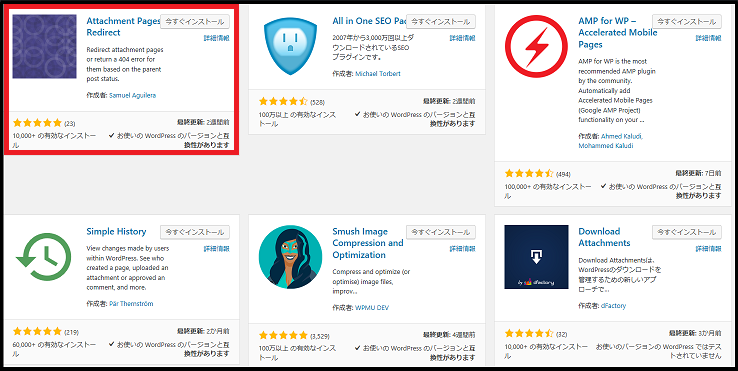
リダイレクト プラグインの「Attachment Pages Redirect」をインストール
WordPressにアップロードした添付画像などが、Googleの検索結果に反映されてしまわない様に ページを移動させる設定をしていると、時間がかかるので、『Attachment Pages Redirect』をワードプレスにインストールしてみようとしたのですが、使用方法が解りません、そこで調べてみると、
「プラグインをインストールするだけで、次の様になります」
・アップロードした画像の場合は→投稿ページにリダイレクト
・それ以外の画像は→トップページにリダイレクト
と有り、それなら[インストール]してみようと入れてみました。
WordPressメニューの「ダッシュボードからプラグインを選択して新規追加」をクリック

「今すぐインストール」をクリックして有効化しました。

プラグイン一覧に[Attachment Pages Redirect]が入ったので、これで終了と思いきや、

という事は、今までアップロードして投稿記事に張り付けた画像の、すべて消除して解決するには、[ソースコードを直接変更]しないと出来ないという事になります!
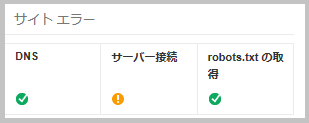
今回の目的は、画像のみのページを消除する事でしたが、とりあえず、リンク先に転送させられれば大丈夫かなと思たっので、サーチコンソールを翌日確認すると、サイトエラーの[サーバー接続]が!注意マークのままです。

数週間待たないと、ダメかと思っていつつも、もう一つプラグインを入れてみました。
入れたプラグインは、[All in One SEO Pack]と言うものです。

こちらの〝プラグイン〟インストールして有効化すると、
・Google や Bing など SEO関連サイトにサイトマップを送信
・WordPress ブログの重複コンテンツを回避
・添付ファイルのページを親の投稿にリダイレクト
・自動的に 検索エンジンにサイトの変更を通知
・他の多くのプラグインとの互換性あり
その他にも、様々な機能がある様なので試しに入れてみました。
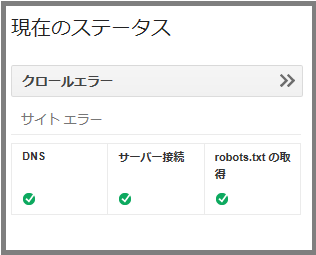
そして、さらに翌日見てみると(え~っ!増えてる⁉) マジか~っ!と思ったもですが!

[現在のステータス]を見てみると[クロールエラー・サイトエラー]のサーバー接続の部分が正常の状態に戻っています。

良く解らないので、また調べる事にして、とりあえず終了。
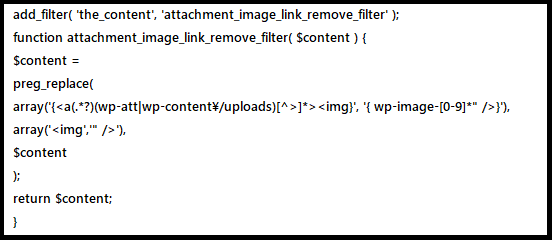
ちなみに取り除く方法は、下のコードをテーマの functions.php に埋め込む事で、記事内の画像のみのリンクが全て削除できる様ですが、張り付ける場所が良く解りません。

説明されているサイトには、[?マークの前に]入れると有りますが、最後の?が、どれを指しているのかが、イマイチ解り難いです。

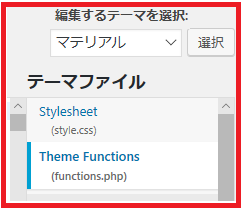
[functions.php ]が、ある場所は、ワードプレスのダッシュボードの項目にある
[外観からテーマの編集]を選び、[テーマの為の関数]のタグ内に有ります。

テーマが[マテリアル]の場合は、[Theme Functions]と表記されています。

[functions.php ]のコード変更操作で、画像のみのページが無効になるのは、WordPress内にアップロードした画像が対象となるので、アフィリエイトなど、外部の画像ファイルであれば、リンクは削除され無いようです。
add_filter( 'the_content’, 'attachment_image_link_remove_filter’ );
function attachment_image_link_remove_filter( $content ) {
$content =
preg_replace(
array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}’, '{ wp-image-[0-9]*" />}’),
array('<img’,'" />’),
$content
);
return $content;
}
この方法は、 [functions.php]を変更する事になるので、WordPressやPHPの知識がない方には、おすすめ出来ない方法だと思います。
それでも試してい方は、バックアッププラグをインストールして、バックアップ取ってからおこなって下さい、あくまでも自己責任でお願いします。
以上コデブMAXでした。








ディスカッション
コメント一覧
まだ、コメントがありません